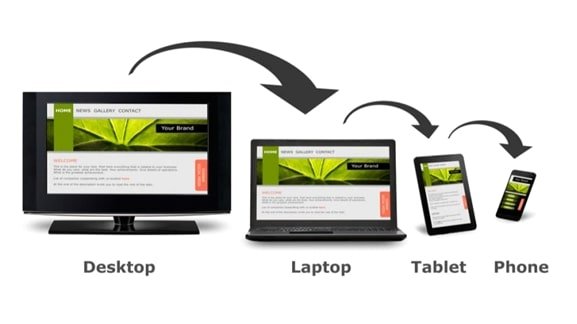
Have you ever thought, “What exactly is Responsive Websites”? Responsive websites is a web page, an innovative approach of a web designer to make websites that respond to resizes itself as per the device in which it is being used. In a nutshell, responsive websites are those websites which are compatible and adjust itself if used in different devices of different sizes in terms of height, size, length, grid etc. hat could be bulky Computer desktop, Laptop or any Tablet or Mobile phones.